
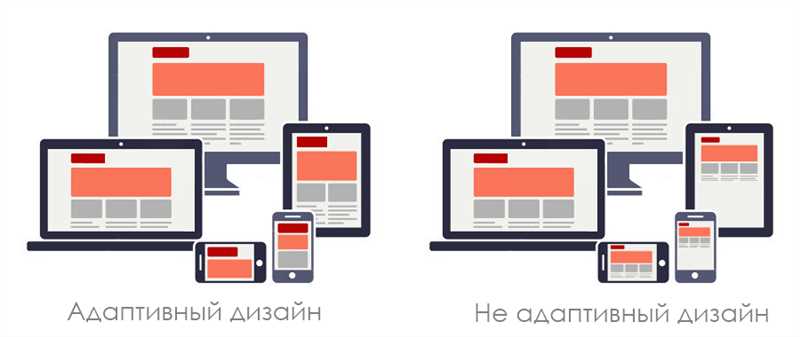
Адаптивная верстка — это метод создания сайтов, который позволяет сайту автоматически подстраиваться под разные устройства и экраны. Это означает, что сайт будет выглядеть и функционировать оптимально как на настольном компьютере, так и на планшете или мобильном телефоне.
Суть адаптивной верстки заключается в том, что элементы сайта изменяют свое расположение, размер и внешний вид в зависимости от размера экрана. Это позволяет пользователям удобно просматривать содержимое на любом устройстве без необходимости масштабирования или прокручивания страницы.
Адаптивная верстка основана на использовании CSS-медиа-запросов, которые определяют стили для различных размеров экрана. Таким образом, в зависимости от размера экрана устройства, браузер автоматически применяет соответствующие стили, обеспечивая оптимальное отображение сайта.
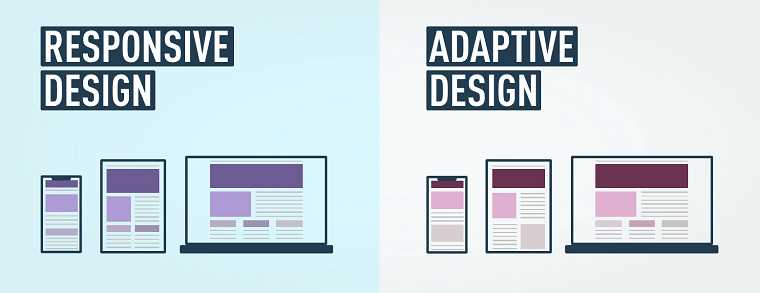
Чем отличается адаптивная верстка от реактивной
Одним из ключевых отличий между адаптивной и реактивной версткой является способ, с помощью которого они определяют, какой контент будет отображаться на различных устройствах. Адаптивная верстка использует точки разрыва (breakpoints) для определения, когда нужно изменить структуру и внешний вид сайта, например, когда ширина экрана становится меньше определенного значения. Реактивная верстка использует медиазапросы (media queries) и обрабатывает изменения размера экрана в реальном времени, чтобы динамически реагировать на них.
Адаптивная верстка:

- Изменяет внешний вид и структуру сайта на основе точек разрыва
- Имеет ограниченные возможности для работы с пользовательским вводом и дополнительными функциями
- Эффективно использует пространство на экране и улучшает удобство использования на разных устройствах
- Подходит для создания сайтов с хорошо структурированным контентом и простыми функциями
Реактивная верстка:
- Динамически реагирует на изменения размера экрана и другие изменения окружающей среды
- Может обрабатывать пользовательский ввод и работать с дополнительными функциями, такими как геолокация и акселерометр
- Требует больше ресурсов для работы с изменениями в реальном времени
- Подходит для создания сложных приложений, которые требуют динамической адаптации к пользователям и окружающей среде
Преимущества адаптивной верстки для сайта

Адаптивная верстка сайта предлагает ряд преимуществ, благодаря которым сайт может эффективно функционировать на разных устройствах и экранах.
1. Удобство для пользователя
Адаптивная верстка делает сайт удобным для пользователей. Загружаясь на устройстве с разным разрешением экрана, сайт автоматически подстраивается под размер и пропорции экрана. Это позволяет пользователям просматривать информацию и использовать функционал сайта без необходимости изменения размеров экрана или прокрутки горизонтально. Кроме того, большое количество пользователей сегодня использует мобильные устройства для посещения сайтов, и адаптивная верстка позволяет им получить полноценный доступ к содержимому сайта без проблем и неудобств.
2. Улучшенная SEO-оптимизация

Адаптивная верстка способствует SEO-оптимизации сайта и повышает его рейтинг в поисковых системах. Поисковые системы отдают предпочтение сайтам, которые хорошо отображаются на всех устройствах и имеют мобильную версию. Разработка сайта с адаптивной версткой помогает улучшить показатели SEO, такие как скорость загрузки страницы, удобство навигации, уникальность контента и другие факторы, которые влияют на ранжирование сайта в поисковых системах.
3. Экономия времени и ресурсов
Разработка отдельных версий сайта для разных устройств может потребовать большого количества времени, труда и ресурсов. Адаптивная верстка позволяет создать одну универсальную версию сайта, которую можно использовать на всех устройствах. Это упрощает процесс разработки и обновления сайта, а также позволяет сэкономить время и затраты на разработку и поддержку отдельных версий.
Наши партнеры: