
В современном мире все больше людей предпочитают использовать мобильные устройства для просмотра веб-сайтов. Поэтому для веб-разработчиков становится критически важным создать мобильную версию своего сайта, чтобы удовлетворить потребности этой огромной и постоянно растущей аудитории. Однако, как убедиться, что мобильная версия сайта работает корректно на разных устройствах? В этой статье мы рассмотрим несколько способов проверки мобильной версии сайта и узнаем, как найти и исправить проблемы, которые могут возникнуть.
Первым шагом в проверке мобильной версии сайта является симуляция разных устройств, чтобы увидеть, как сайт отображается на экранах с разными разрешениями. Существуют множество инструментов и онлайн-сервисов, которые позволяют сделать это. Один из популярных инструментов — Google Chrome DevTools, который позволяет изменять размер окна браузера и эмулировать различные мобильные устройства. Вы можете выбрать конкретное устройство и увидеть, как ваш сайт будет выглядеть на нем.
Кроме того, существуют также специальные онлайн-сервисы, которые позволяют проверить мобильную версию сайта на разных устройствах без необходимости физически иметь доступ к ним. Некоторые из таких сервисов предоставляют возможность эмулировать различные версии операционных систем, браузеров и разрешений экрана. Это позволяет вам убедиться, что ваш сайт корректно отображается на разных устройствах и в разных окружениях.
Оцените мобильность вашего сайта
Для оценки мобильности вашего сайта необходимо провести несколько шагов. Во-первых, проверьте, есть ли у вашего сайта адаптивный дизайн. Адаптивный дизайн позволяет сайту менять свою структуру, визуальное представление и функционал в зависимости от устройства, на котором его просматривают. Если ваш сайт не имеет адаптивного дизайна, значит он не оптимизирован для мобильных устройств и возможно некорректно отображается на них.
Как проверить мобильную версию сайта:
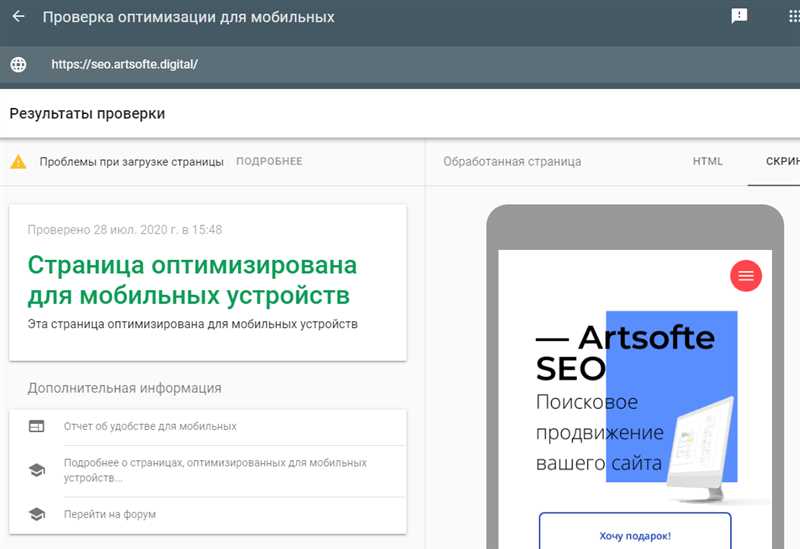
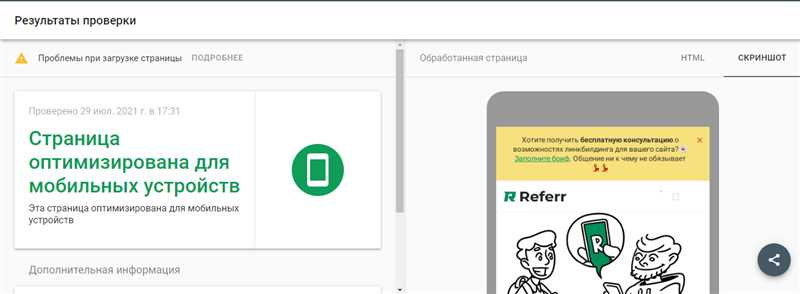
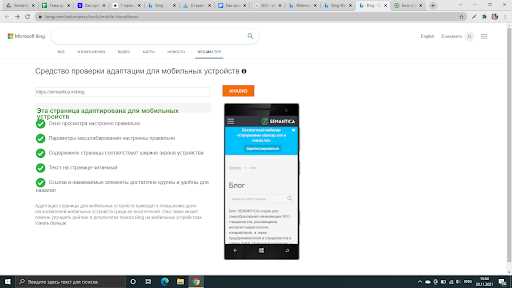
- Используйте специальные онлайн-сервисы для проверки мобильной версии сайта. Эти сервисы анализируют ваш сайт и показывают, насколько корректно он отображается на разных устройствах. Некоторые из них также могут предложить рекомендации по оптимизации сайта для мобильных устройств.
- Проверьте сайт на разных устройствах вручную. Зайдите на свой сайт с разных смартфонов и планшетов и проверьте, как он отображается на каждом устройстве. Обратите внимание на то, насколько удобно пользователю работать с сайтом на мобильном устройстве и наличие каких-либо проблем с отображением или функционалом.
Имейте в виду, что мобильность сайта не только важна для удобства пользователей, но и влияет на его позиции в поисковой выдаче. Поисковые системы все больше учитывают мобильность сайтов при ранжировании, поэтому имея мобильную версию сайта, вы повышаете свои шансы на улучшение видимости и привлечение большего количества посетителей.
Используйте инструменты для проверки мобильной версии сайта
В настоящее время большинство людей используют мобильные устройства для доступа к Интернету. Поэтому важно убедиться, что ваш сайт выглядит и функционирует хорошо на разных мобильных устройствах. Существует несколько инструментов, которые помогут вам проверить, как ваш сайт отображается на мобильных устройствах.
Один из таких инструментов — эмуляторы мобильных устройств. Они позволяют вам проверить, как ваш сайт выглядит и работает на различных типах устройств, таких как смартфоны и планшеты. Некоторые эмуляторы предлагают возможность установки конкретной операционной системы и модели устройства, чтобы точно воспроизвести его характеристики.
Проверка на реальных устройствах
Если у вас есть доступ к реальным мобильным устройствам, лучше всего протестировать ваш сайт прямо на них. Это поможет вам увидеть, как он выглядит и функционирует на конкретных устройствах. Вы можете проверить работу различных функций, таких как навигация и заполнение форм, а также убедиться, что сайт отзывчиво реагирует на различные разрешения экрана и ориентации устройств.
Если у вас есть доступ к ограниченному количеству устройств, вы можете использовать онлайн-сервисы для тестирования мобильной версии сайта. Эти сервисы позволяют вам загружать свой сайт и просматривать его на различных устройствах и операционных системах. Они также предоставляют возможность проверить работу сайта в различных браузерах и режимах отображения.
Тестируйте вашу мобильную версию на разных устройствах
После завершения разработки вашей мобильной версии сайта и выполнения всех необходимых шагов для оптимизации, важно проверить, как ваш сайт отображается на разных устройствах. Ведь пользователи могут посещать ваш сайт с разных мобильных устройств, имеющих различные экраны и разрешения.
Для того чтобы успешно протестировать мобильную версию сайта, следует уделить внимание следующим аспектам:
1. Различные устройства

Проверьте, как ваш сайт отображается на различных мобильных устройствах с разными экранами и разрешениями. Обратите внимание на то, что сайт может выглядеть по-разному на разных устройствах, и вам может понадобиться внести некоторые изменения, чтобы обеспечить хорошую пользовательскую навигацию и оптимальное отображение.
2. Тестирование на разных ОС

Операционная система мобильного устройства также может влиять на отображение вашего сайта. Проверьте совместимость вашей мобильной версии сайта с разными версиями операционных систем, такими как iOS и Android. Убедитесь, что ваш сайт работает надежно и отображается правильно на устройствах с разными ОС.
3. Тестирование на разных браузерах
Разные мобильные браузеры могут по-разному интерпретировать код вашего сайта. Проверьте, как ваш сайт выглядит на разных мобильных браузерах, таких как Safari, Chrome и Firefox. Убедитесь, что ваш сайт отображается правильно на всех популярных мобильных браузерах и что все функциональные элементы работают должным образом.
Тестирование вашей мобильной версии сайта на разных устройствах является важным этапом, чтобы удостовериться, что ваш сайт выглядит и работает надежно для всех пользователей. Помните, что устройства, операционные системы и браузеры могут по-разному интерпретировать ваш сайт, поэтому важно проверить его на максимальное количество комбинаций и внести необходимые правки, чтобы обеспечить максимальную функциональность и пользовательское удобство.
Наши партнеры: