
Прогрессивные веб-приложения (PWA) — современная технология, которая объединяет преимущества веб-сайтов и мобильных приложений. PWA-приложения предлагают пользователям удобный способ взаимодействия с контентом и функциональностью, а также обеспечивают высокую производительность и отзывчивость, как у нативных мобильных приложений.
Основные преимущества PWA-приложений включают возможность работать в режиме офлайн, встроенные уведомления и доступ к контенту через иконку на домашнем экране устройства. Кроме того, PWA-приложения не требуют установки и обновления через магазины приложений, что упрощает процесс распространения и поддержки приложений.
В этой статье мы рассмотрим основные принципы разработки PWA-приложений, а также подробно рассмотрим инструменты и технологии, которые помогут вам создать современное и эффективное PWA-приложение.
Что такое PWA-приложения и почему они стали популярными?
Популярность PWA-приложений обусловлена рядом преимуществ, которые они предоставляют. Во-первых, они значительно упрощают процесс разработки и сопровождения приложений, поскольку не требуют создания разных версий для разных платформ. Один и тот же код может использоваться на всех устройствах и операционных системах.
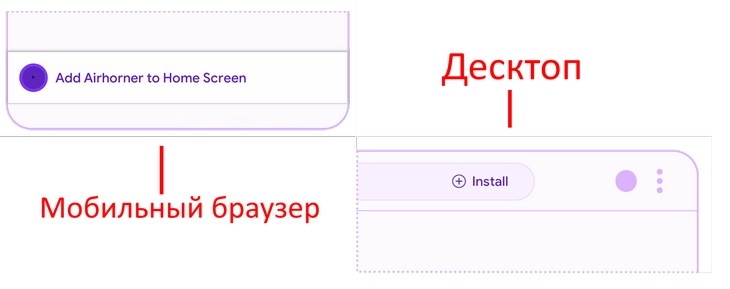
- Во-вторых, PWA-приложения могут быть установлены на главный экран устройства и работать в полноэкранном режиме, что создает ощущение работы с настоящим мобильным приложением.
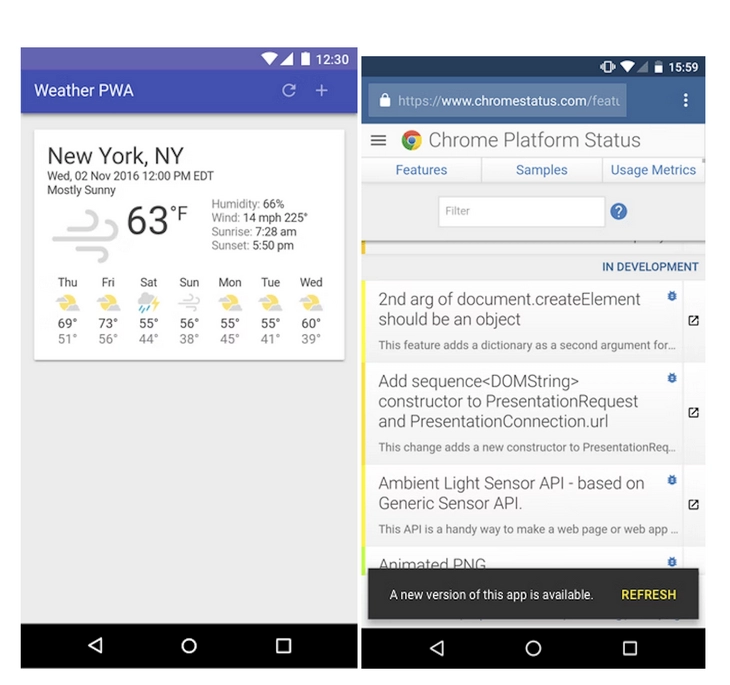
- В-третьих, PWA-приложения обладают низкими требованиями к интернет-соединению и могут функционировать в режиме офлайн, что особенно важно в условиях нестабильного интернета или отсутствия сети.
- Наконец, PWA-приложения могут быть легко обновлены, поскольку не требуют обновления через App Store или Play Market – достаточно обновить код на сервере разработчиков, и все пользователи получат последнюю версию приложения.
Все эти факторы сделали PWA-приложения очень привлекательными для разработчиков и пользователей, и поэтому они стали одним из главных трендов в мобильной разработке и пользуются все большей популярностью.
Преимущества PWA-приложений перед обычными мобильными приложениями
PWA-приложения (Progressive Web Apps) представляют собой новое поколение мобильных приложений, которые обладают рядом преимуществ перед традиционными мобильными приложениями. Вот основные из них:
-
Кросс-платформенность: PWA-приложения разрабатываются на базе веб-технологий, что позволяет работать на любых устройствах и операционных системах, будь то Android, iOS или Windows. Нет необходимости разрабатывать разные версии приложения для разных платформ.
-
Быстрое развертывание и обновление: PWA-приложения не требуют установки из магазина приложений, они становятся доступными сразу после попадания на сайт. При обновлении приложения, пользователи автоматически получают последнюю версию без необходимости обновления через магазин приложений.
-
Свобода от ограничений: PWA-приложения работают независимо от соединения с интернетом. Они могут кэшировать контент и предоставлять пользователям доступ к основным функциям даже в офлайн-режиме. Это особенно полезно в условиях непостоянного или медленного интернет-соединения.
-
Удобство использования: PWA-приложения интегрируются с операционной системой устройства, что позволяет использовать такие функции, как уведомления, добавление на экран «Домой», доступ к камере и другим аппаратным возможностям. Это создает удобные условия для пользователя.
-
Большая охват аудитории: PWA-приложения могут быть найдены и достигнуты через поиск в интернете, что дает возможность привлечь более широкую аудиторию, чем обычные приложения, которые требуют установки из магазина приложений.
В целом, благодаря своим особенностям, PWA-приложения позволяют создать мобильный опыт, который более гибок, доступный и удобный для пользователей, что делает их привлекательным выбором для разработки мобильных приложений.
Как разработать и оптимизировать PWA-приложение для успешного запуска
1. Определите основные цели вашего PWA-приложения

Перед началом разработки необходимо определить, какие именно задачи должно решать ваше приложение. Не забывайте, что PWA-приложения предоставляют возможности как веб-сайта, так и мобильного приложения, поэтому стоит четко определить, какой опыт пользователи должны получить при использовании вашего приложения.
2. Создайте режим офлайн

Одной из ключевых особенностей PWA-приложений является возможность работать в режиме офлайн. Для этого необходимо обеспечить кэширование контента и предусмотреть работу без интернет-соединения. Это позволит пользователям получать доступ к вашему приложению даже при отсутствии интернета, что значительно улучшит их опыт использования.
3. Оптимизируйте скорость работы приложения
Одним из главных факторов успеха PWA-приложения является его скорость работы. Пользователи ожидают мгновенную загрузку и быструю навигацию, поэтому необходимо оптимизировать все элементы, чтобы сократить время загрузки приложения. Это может включать в себя сжатие и минификацию кода, оптимизацию изображений и другие методы улучшения производительности.
4. Добавьте возможность установки на домашний экран
Для того чтобы ваше PWA-приложение имело все преимущества мобильных приложений, стоит добавить возможность установки его на домашний экран устройства. Это позволит пользователям быстро получать доступ к вашему приложению и повысит его видимость.
5. Тестируйте и оптимизируйте ваше приложение

После разработки необходимо тщательно протестировать ваше PWA-приложение на различных устройствах и в разных условиях. Обратите внимание на скорость работы, удобство использования и совместимость с разными браузерами. Оптимизируйте ваше приложение на основе полученных результатов, внося исправления и улучшения.
6. Поддерживайте ваше приложение
Разработка PWA-приложения — это не конечный процесс. Для успешного запуска и дальнейшего развития необходимо активно поддерживать ваше приложение. Следите за обновлениями технологий, мониторьте отзывы пользователей и реагируйте на их запросы и жалобы. Постоянно работайте над улучшением функциональности и производительности вашего PWA-приложения.
В итоге, разработка и оптимизация PWA-приложения требует много усилий, но может принести множество преимуществ в виде большей видимости и дополнительных возможностей для пользователей. Следуя ключевым шагам, описанным выше, вы сможете создать успешное PWA-приложение, которое будет наиболее удобным и полезным для ваших пользователей.
Наши партнеры: